Diversas são as formas de se acessar um conteúdo digital nos tempos atuais. Seja via desktop, laptop, tablets ou smartphones, o fato é que a internet está presente full-time na vida da sociedade. Da procura pela informação à compra de produtos, tudo pode ser feito pela internet. Naturalmente, a experiência do internauta é o que conta na hora de se desenvolver layouts e sistemas de usabilidade. E se você agrada quem acessa seu site, consequentemente irá agradar os motores de busca, como o Google, que visam proporcionar sempre os melhores resultados no ato da pesquisa.
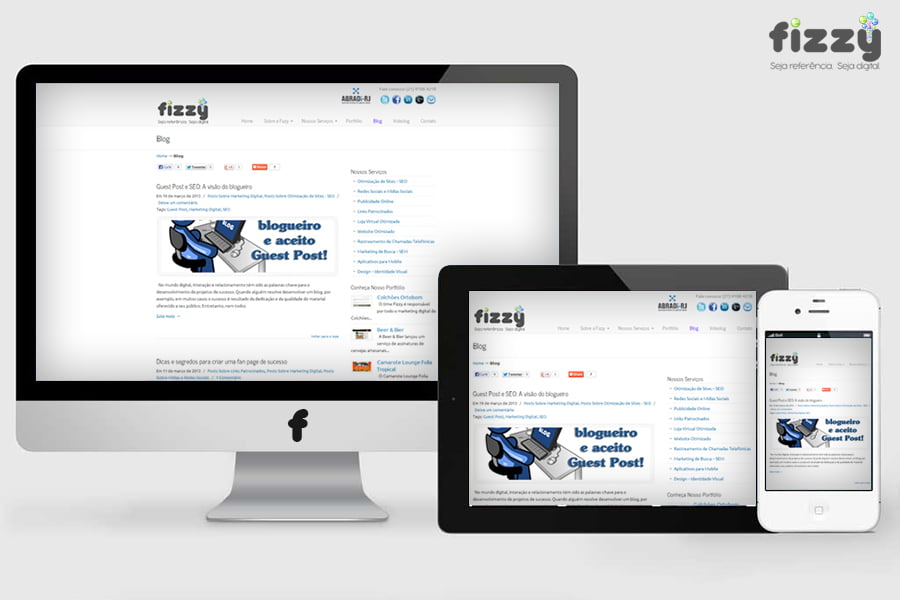
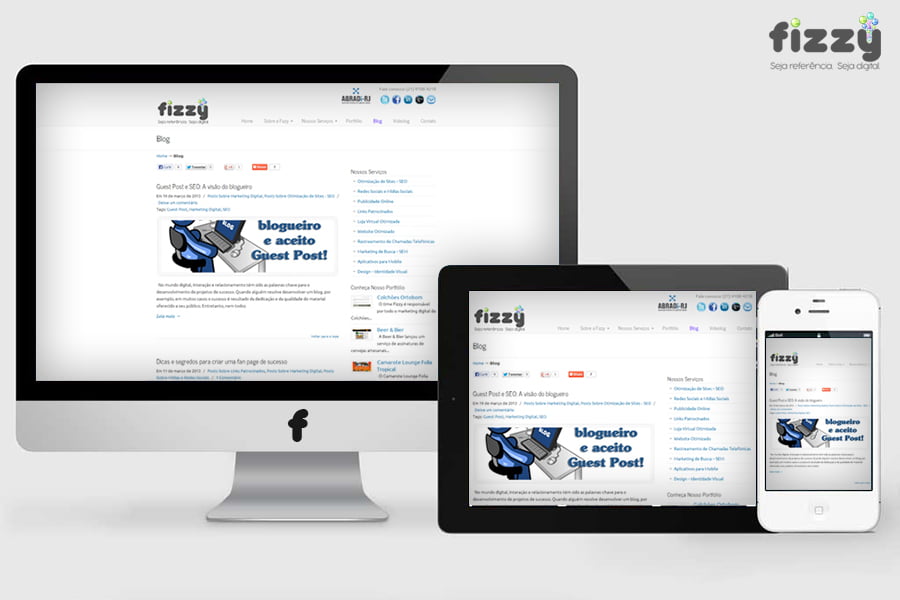
Esses preceitos e evoluções algorítmicas criam a necessidade de um conteúdo ser plenamente captado, tanto pela sua distribuição de informações, quanto pela forma como elas são apresentadas ao usuário. Como sabemos, os displays de desktops, tablets, smartphones e smart TVs possuem tamanhos distintos, havendo uma necessidade de adaptação de um dispositivo para o outro. Com a evolução dos sistemas de desenvolvimento de web design, hoje é possível que o site reconheça em que dispositivo está sendo exibido, tecnologia chamada de web design responsivo.
Design responsivo contribui para ampliar resultados no Google
De uma forma mecânica, é possível criar um layout para cada tipo de dispositivo. Até hoje, é assim que tem sido feito. Entretanto, quando o site não encontra em sua biblioteca o sistema e o navegador que estão sendo usados, ele irá carregar a versão para desktop normalmente, o que irá prejudicar a visualização da página. Uma vez prejudicada a visualização e o tempo de carregamento, maior a chance do aumento da taxa de rejeição (quando o internauta deixa o site, sem navegar ou interagir).
Quando você cria diversas páginas para o mesmo site, de forma que cada uma seja para um dispositivo diferente, o Googlebot pode considerar isto como uma duplicação de conteúdo, e não que seu site está sendo desenvolvido para diferentes formatos de visualização. Portanto, para efeitos de SEO (otimização de sites para mecanismos de busca), há a forte tendência de que o design responsivo ajude na posição da SERP, já que o próprio Google afirma que o uso de um único código e um mesmo media queries ajuda o Googlebot a entender a informação disponibilizada. A premissa é: faça seu usuário ter uma excelente experiência que, certamente, isso será bom para o Google também!
Confira as maiores vantagens do web design responsivo
- Identificação automática do dispositivo usado
- Melhor experiência para o usuário
- Garantia do entendimento do conteúdo oferecido
- Melhora no tempo de carregamento
- Facilita leitura do seu site pelo Googlebot
- Não necessita criar uma lista de navegadores para abrir automaticamente a versão mobile
- Não há necessidade de criar sites diferentes com conteúdos idênticos para cada display
Newsletter responsiva também faz a diferença
Para as empresas que já estão no meio digital e sabem do potencial que uma newsletter bem feita proporciona, é importante entender que ela precisa estar acessível a qualquer momento, para todos os tipos de displays. Quando um cliente em potencial abre sua caixa de e-mails e se depara com uma newsletter totalmente desorganizada, desconfigurada, há uma enorme chance dele classificar seu e-mail como spam ou, simplesmente, nunca mais abrir nada que tenha como remetente o seu endereço eletrônico. Com essas observações, fica muito claro o porquê de se utilizar web design responsivo para criação destes boletins informativos.
A qualquer momento e dispositivo em que for aberta, a newsletter em questão irá se mostrar amigável, funcional e totalmente adaptada ao display em uso, mostrando que, além de preocupado com o seu público-alvo, você também está antenado no que de mais moderno há em comunicação online e às tendências do marketing digital. Isso irá criar um ambiente propício à interação, e fará com que este cliente em potencial dê início a um objetivo de conversão do seu negócio, seja ele venda de produtos, assinatura de serviços ou pedido de orçamento.
Você que tem no seu website seu foco de negócio, invista em design responsivo! Em 2012 os smartphones cresceram em 55%, o que mostra que o futuro se encaminha cada vez que passa para uma pluralidade de dispositivos e uma tendência irrevogável do crescimento do mobile marketing.
Acompanhe de muito perto as evoluções do mercado e aumente seus ganhos! São medidas simples e que fazem toda diferença no tráfego de seu site e em números de conversão. Afinal, só vai comprar em seu site ou permanecer nele para algum fim, o usuário que sentir firmeza nele. Comente esta postagem, tire suas dúvidas! Estamos aqui para oferecer as melhores soluções para você! Até a próxima!